Recaptcha V2/Recaptcha V3/I am not a robot/No captcha/Invisible captcha API

Our rate is $0.99 only for solve 1000 ReCAPTCHA. This price is same for any type of ReCAPTCHA including Recaptcha V2, Recaptcha V3, I am not a robot, No captcha, Recaptcha V2 Invisible, Recaptcha V3 Invisible and Recaptcha V3 enterprise.
The procedure to Bypass google ReCaptcha V2 (recaptcha 2017) also known as No captcha /I am not a robot captcha/Invisible captcha are different than regular captchas bypass. Instead of upload captcha image you send a post request with full pageurl (where you encounter google recaptcha v2) and google site key, in response, server will return a Google-token that would be used to fulfil forms on ReCaptcha V2 protected sites.
Sitekey
: The site key is used to invoke reCAPTCHA service on webpage. To view the sitekey of an website, do the following
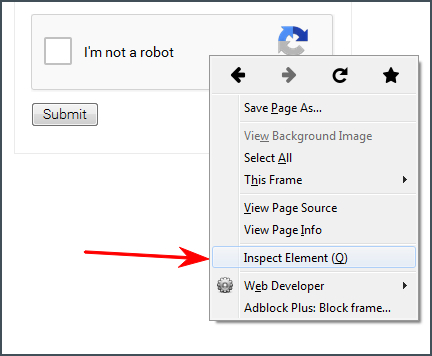
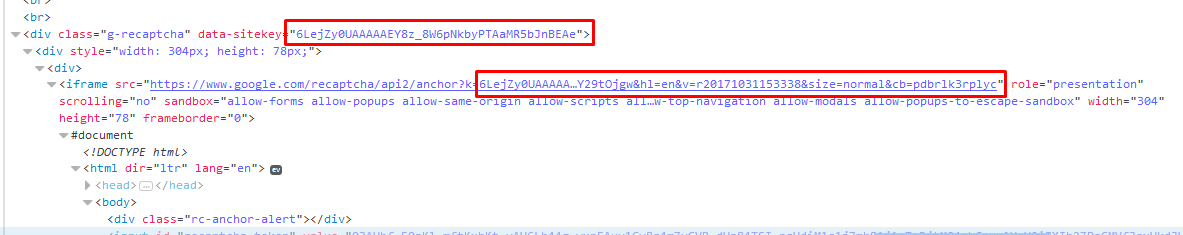
1. Look at the element's code at the page where you found ReCaptcha.

2. Find
data-sitekey
parameter or Find
k
parameter of the link to
google.com.

Request Parameters:
Action = upload
Key = The secret Access Key given to you.
captchaType = 3
gen_task_id = A unique task id given by you to use as reference of every job sent to our server. You will use this Task Id for refund claim.
sitekey = A google site identifier, see Google Site key section
pageurl = Full URL of the page where you see the ReCaptcha V2
reCAPTCHA V3: There is a new parameter action allowing to process user actions on the website differently. If you can't find it but you are sure it is reCAPTCHA v3, then try to use the default value "verify" and send it as pageaction parameter.
pageaction = verify or custom action defined in webwebsite [For V3 only]
Example - Recaptcah V2 - HTML
<form action="http://api.captchacoder.com/imagepost.ashx" method="post" enctype="multipart/form-data">
<input type="text" name="action" value="upload"/>
<input type="text" name="key" value="115KJVCWRK4ZHC63WNAGSQI9XFSAT415N9DWPLL4"/>
<input type="text" name="captchatype" value="3"/>
<input type="text" name="gen_task_id" value="12345"/>
<input type="text" name="sitekey" value="6LdBay0UAAAAAKOpX--mW2musdGCMBIYmoqm6Ccb"/>
<input type="text" name="pageurl" value="http://fasttypers.org/login.aspx"/>
<input type="submit" value="Submit"/>
</form>
Example - Recaptcah V3 - HTML
<form action="http://api.captchacoder.com/imagepost.ashx" method="post" enctype="multipart/form-data">
<input type="text" name="action" value="upload"/>
<input type="text" name="key" value="115KJVCWRK4ZHC63WNAGSQI9XFSAT415N9DWPLL4"/>
<input type="text" name="captchatype" value="3"/>
<input type="text" name="gen_task_id" value="12345"/>
<input type="text" name="sitekey" value="6LdBay0UAAAAAKOpX--mW2musdGCMBIYmoqm6Ccb"/>
<input type="text" name="pageaction" value="verify"/>
<input type="text" name="pageurl" value="http://fasttypers.org/login.aspx"/>
<input type="submit" value="Submit"/>
</form>
Example - C#
This method take 4 parameter and return g-recaptcha-response
public string GetGtoken(string secretkey, string taskid, string sitekey, string fullpageurl)
{
MultipartFormDataContent form = new MultipartFormDataContent
{
{new StringContent("upload"), "action"},
{new StringContent(secretkey), "key"},
{new StringContent("3"), "captchatype"},
{new StringContent(sitekey), "sitekey"},
{new StringContent(fullpageurl), "pageurl"},
{new StringContent(taskid), "gen_task_id"}
};
HttpClient client = new HttpClient();
HttpResponseMessage response = client.PostAsync("http://api.captchacoder.com/imagepost.ashx", form).Result;
var result = response.Content.ReadAsStringAsync().Result;
return result;
}
Response from server : g-recaptcha-response in plain text.
Example :
03AHhf_53GA3IgaOVNukoWPsAEaXWZvWbOO86ZicV5_If0TLjKPN66JX2SP35KCXvgWL60MDORh4xG7LpDArkmijgJn8IHzMo2NOPC
8JgSdTkpdQ09d1qnSgjZhJ8amYEvAEo21p1dZcq247F_KboBLZQAQ4_CYMDg6U6044EkYW5lvpWrX2Jc5zZWqsbggc4wkZxKQubo5a
xwRp6WEu6PNprHIZ9cYD5wq8NzBGpRI5Mi28oJ5jEae6ePWMXxipVaDuZlm14Q_xnS86_YcaW8pmzAn1IS5dCWQ3r1O7aF6PlMHFVj
C8xhXPoFTy9rUqys9gCqzabFyEI8fKkR3RjPKascoxd0LfNw
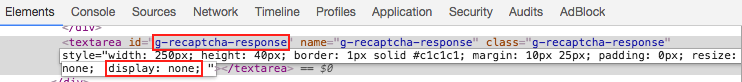
Method 1: Locate the element with id
g-recaptcha-response
and make it visible deleting
display:none
parameter.
g-recaptcha-response
: In webpage that implement recaptcha v2, a new field (g-recaptcha-response) are populated in HTML. The value of g-recaptcha-response are passed to website backend to validate the recaptcha. You have to set the value of g-recaptcha-response to submit the form.

Alternatively, you can just use javascript to set the value of g-recaptcha-response field:
document.getElementById("g-recaptcha-response").innerHTML="Response_token_us";
Note : sometimes a callback function is used instead of submit. The function is executed when reCaptcha is solved.
Callback function is usually defined in data-callback parameter of reCaptcha, for example:
data-callback="myCallbackFunction"
Or sometimes it's defined as callback parameter of grecaptcha.render function, for example:
grecaptcha.render('example', {
'sitekey' : 'someSitekey',
'callback' : myCallbackFunction,
'theme' : 'dark'
});
Finally all you have to do is to call that function:
myCallbackFunction();
Warning :
Sometimes it is required to provide an argument and in most cases you should put the token there. For example:
myCallbackFunction('TOKEN');